
If you want to use the WAVE extension on an HTML page in your Pilot content area, you will first have to open the page out of Pilot’s frame and in the page’s own window. WAVE Extension for Google ChromeĪ Swiss Army knife for Web accessibility, the WAVE Chrome extension 5 evaluates any Web page for many accessibility issues. The WCAG Firefox extension lets you enter either hex or RGB values. However, both of the checkers below allow you to enter color values by hand to check contrast. Unfortunately, the browser-based checkers only work on HTML pages, not on formats like Word, PDF, or PowerPoint.
#COLOUR CONTRAST ANALYSER CHROME FREE#
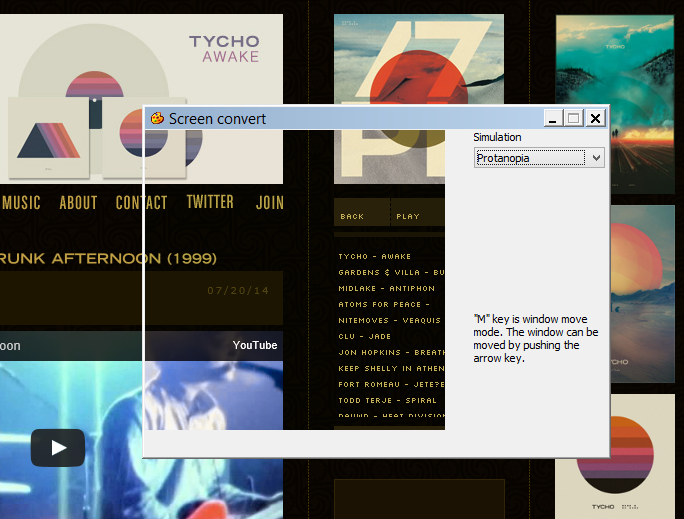
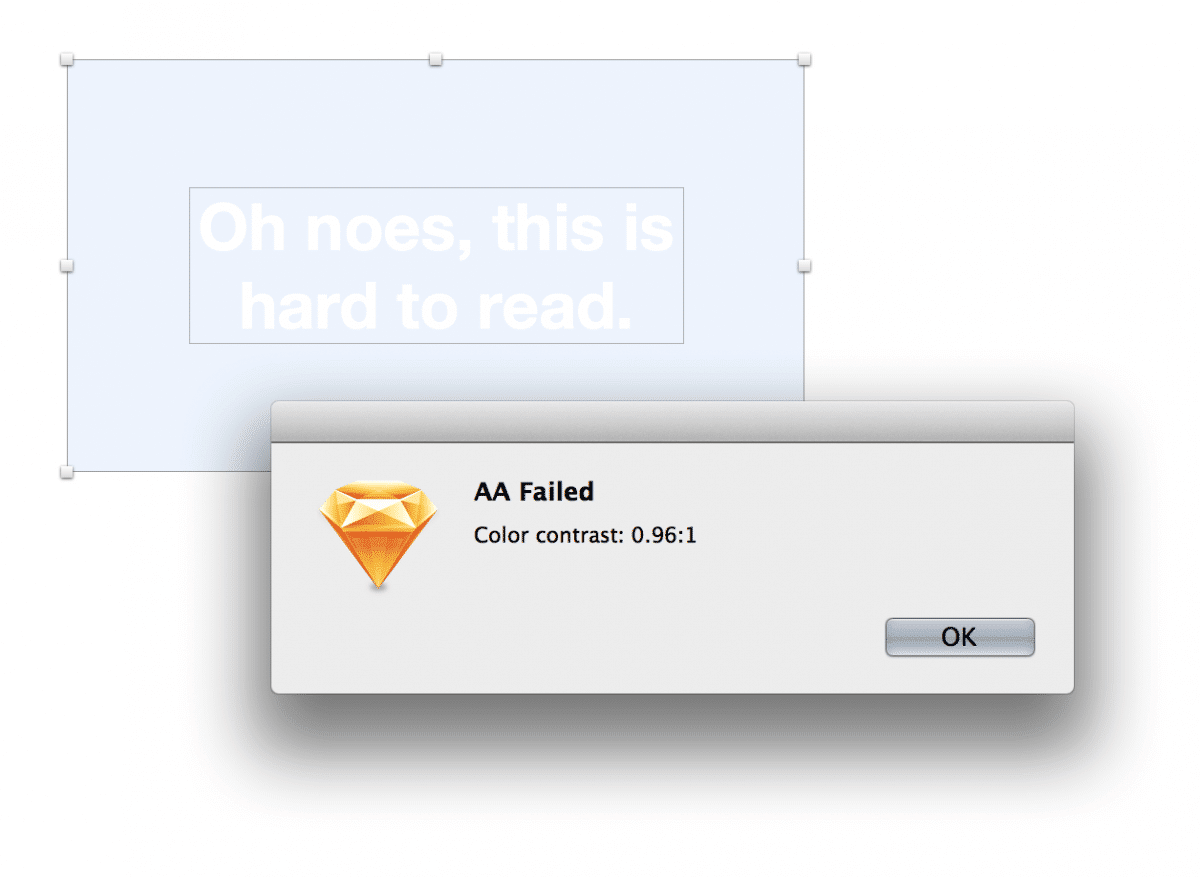
There are many free tools you can add to a browser to check accessibility issues, including color contrast. In the picture above, this shade of blue text on a white background is OK for AA headings but doesn’t have enough contrast for regular text.

The Analyser displays pass/fail results for both “Large text” and “regular text.” A text size typically used for “regular” paragraphs needs more contrast than larger, heading-size text. The Analyser supports Hex, Names, RGB, and HSL. There are a variety of formats for color values, though. Most document editors, including MS Word, provide some way to get the values for a color you have selected. Sometimes, it’s more convenient to enter color values by hand instead of using the eyedropper. The color will be transferred to the Analyser. Click an eyedropper, move the crosshairs over your color, and click again. The Analyser has two eyedropper icons, one for your text, or foreground color, and one for the background color behind your text. Or you can enter by hand the numbers that define your colors. With this tool, you can use an eyedropper tool to sample any color on your screen.
#COLOUR CONTRAST ANALYSER CHROME MAC#
The Paciello Group’s Colour Contrast Analyser 1 is a free application for Windows and Mac computers that will tell you if your text has enough contrast to meet WACG 2.0 2 standards. Also, the eyedroppers in the current version may not work correctly if you have more than one monitor, such as an external monitor connected to a laptop. Newer versions may not look exactly the same. The following information describes version 1.0.0 of the Colour Contrast Analyser, as was available January 2019. A red triangle with an exclamation mark means you have enough contrast for large text, like headings, but not for regular paragraph text. You’ll know you’re OK if you see a green check next to “WCAG AA.” A red X means your contrast is too low.

You’ll see it in most places where you can choose a color, such as when you style a widget or choose a color in the HTML editor. One is the color contrast checker built into Pilot.

There are some great tools you can use to make sure you have good contrast. Unfortunately, the accessibility checker in Word for Windows does not check color contrast. But there is no reason to shy away from color-as long as you check that the colors you use contrast enough to meet accessibility standards. Sticking with black and white will give you the highest and safest contrast. Students with conditions such as glaucoma and cataract may see the world through a haze that makes it even more difficult for them to read text that isn’t well separated from its background. Light text on a light background can be hard for anyone to read, as can dark text on a darker background. Make sure you have good contrast between text and background.


 0 kommentar(er)
0 kommentar(er)
